When it comes to web design, understanding color theory and how to effectively use colors in CSS is crucial. This blog post will delve into the details of hues, colors, and the HSL (Hue, Saturation, Lightness) color model as described in the MDN Web Docs. By the end of this article, you'll have a solid grasp of how to use HSL values to create visually appealing and accessible web designs.
What is the HSL Color Model?
The HSL color model is a powerful way to define colors in CSS. It stands for Hue, Saturation, and Lightness, and it allows for a more intuitive way of working with colors compared to traditional RGB (Red, Green, Blue) values. Let’s break down each component
Hue
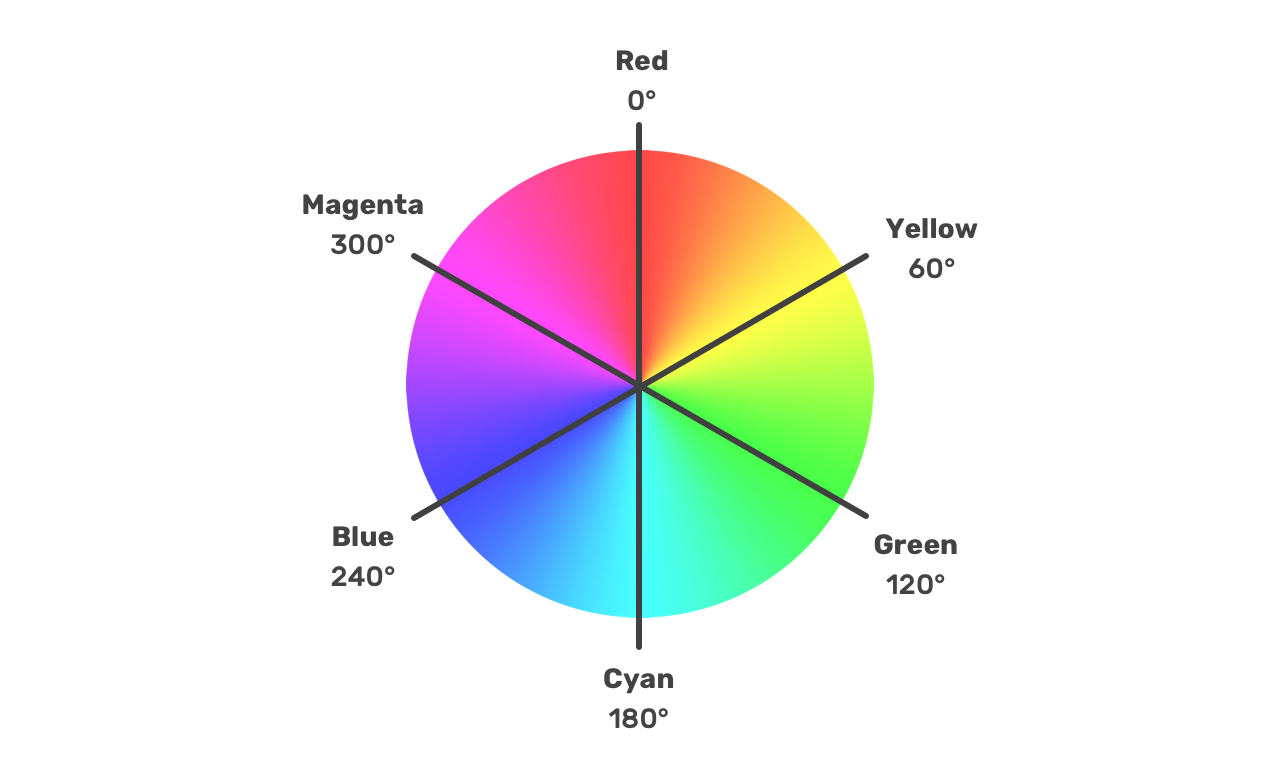
Hue refers to the type of color you are working with and is represented by an angle on the color wheel. The hue determines the base color, and it ranges from 0 to 360 degrees. Here’s a quick reference for some common hues
- 0° - Red
- 60° - Yellow
- 120° - Green
- 180° - Cyan
- 240° - Blue
- 300° - Magenta
Saturation
Saturation measures the intensity or purity of the color. It is represented as a percentage from 0% to 100%. A saturation of 0% results in a grayscale color, while 100% represents the purest version of the hue with no gray mixed in.
- 0% - Gray (no color)
- 100% - Full color (pure hue)
Lightness
Lightness indicates how light or dark the color is, also expressed as a percentage from 0% to 100%. A lightness of 0% results in black, 100% results in white, and 50% is the pure hue without any white or black added.
- 0% - Black
- 50% - Pure color
- 100% - White
How to Use HSL in CSS
CSS allows you to define colors using the HSL color model. The syntax is straightforward
color hsl(hue, saturation%, lightness%);
Here’s an example of how to use HSL values in a CSS rule
background-color hsl(200, 100%, 50%);
In this example, 200 is the hue for blue, 100% is the full saturation, and 50% is the lightness level for a medium blue color.
Practical Examples
Creating a Color Palette
Using HSL, you can easily create a color palette for your web design. For example
--primary-color hsl(210, 100%, 50%); --secondary-color hsl(210, 80%, 60%); --accent-color hsl(210, 100%, 40%);
This palette provides a range of blues with different saturations and lightness levels, allowing for a cohesive design.
Adjusting Colors Dynamically
One of the advantages of using HSL is the ease of adjusting colors dynamically. For example, if you want to create a hover effect that slightly changes the color, you can do this easily
button { background-color hsl(120, 100%, 50%); } buttonhover { background-color hsl(120, 100%, 40%); }
In this case, the button will have a lighter green color by default and a slightly darker green when hovered over.
Benefits of Using HSL
Ease of Understanding
HSL can be easier to understand and manipulate than RGB because it aligns more closely with human perception of color. Adjusting lightness and saturation is often more intuitive than changing RGB values.
Consistency Across Designs
HSL allows for consistent color adjustments. For instance, if you want to create variations of a color, you can maintain the same hue while adjusting the saturation and lightness.
Accessibility
Using HSL can help in creating accessible designs. By adjusting lightness and saturation, you can ensure sufficient contrast between text and background colors, which is crucial for readability.
Understanding and using the HSL color model in CSS can significantly enhance your web design capabilities. It provides a more intuitive way to work with colors compared to RGB, and it allows for dynamic color adjustments that can make your design more engaging and accessible.
By mastering HSL, you’ll be able to create visually appealing websites with ease, ensuring that your designs are not only aesthetically pleasing but also functional and accessible to all users. Explore the HSL color model and experiment with different hues, saturations, and lightness levels to discover how they can enhance your web projects.